Auch in der Erstellung von Erotik Content sollte man darauf achten, dass Artikel userfreundlich geschrieben sind. Eine Bleiwüste ist da nicht gerade hilfreich und stößt den Leser schnell ab. Du weißt nicht, was eine Bleiwüste ist, und was sie mit dem geschriebenen Wort zu tun hat? Kein Problem, denn darum geht es in diesem Artikel.
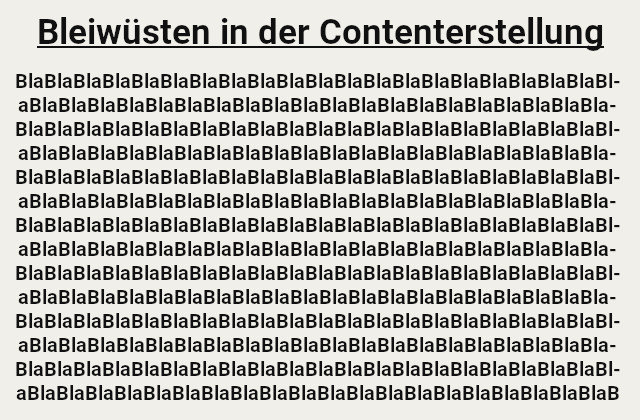
Der Begriff „Bleiwüste“ bezieht sich auf Textpassagen, die sehr dicht geschrieben sind und nur wenig Raum zwischen den Zeilen, Absätzen oder Kapiteln lassen. Die Bezeichnung „Bleiwüste“ geht zurück auf die Zeit des Bleisatzes, als Texte noch in Druckform gegossen wurden.
In einer Bleiwüste können Texte für den Leser unübersichtlich und schwer zu lesen sein, da der Textblock nicht durch Absätze oder Zwischenüberschriften strukturiert wird. Dies kann dazu führen, dass der Leser den Überblick verliert und Schwierigkeiten hat, den Text zu verstehen oder wichtige Informationen zu finden.
Es ist daher ratsam, Texte so zu gestalten, dass sie für den Leser gut lesbar sind, indem man beispielsweise Absätze und Zwischenüberschriften einfügt und eine angenehme Schriftgröße und Zeilenabstand wählt.

Content Vielfalt vs Bleiwüste
Die Lesbarkeit von Texten ist ein wichtiger Faktor, der oft übersehen wird, wenn es um das Schreiben von Artikeln geht. Ein gut strukturierter Text mit angenehmer Schriftart, Größe und Abstand kann dazu beitragen, dass der Leser den Inhalt leichter versteht und sich länger mit dem Text beschäftigt. Im Gegensatz dazu können Texte, die wie eine Bleiwüste wirken, den Leser überfordern und ihn dazu bringen, den Text abzubrechen und weiterzusuchen.
Corporate Design ist ein wichtiger Faktor, der die Lesbarkeit von Artikeln beeinflussen kann. Eine einheitliche Gestaltung der Schriftart, Größe und Farben sorgt dafür, dass der Leser sich auf den Inhalt konzentrieren kann und nicht abgelenkt wird. Ein gut durchdachtes Corporate Design kann auch dazu beitragen, dass der Leser die Inhalte mit Ihrem Unternehmen verbindet und sich an Ihre Marke erinnert.
Ein weiterer wichtiger Faktor, der zur Lesbarkeit von Artikeln beiträgt, ist die Strukturierung des Textes. Texte sollten so strukturiert sein, dass sie leicht lesbar sind und wichtige Informationen hervorgehoben werden. Hierbei kann man beispielsweise mit Zwischenüberschriften, Absätzen und Aufzählungen arbeiten. Diese helfen dem Leser, den Inhalt schneller zu erfassen und wichtige Informationen zu finden.
Eine Bleiwüste hingegen ist schwer zu lesen und kann den Leser überfordern. Die vielen Zeilen ohne Absätze und Zwischenüberschriften lassen den Text unübersichtlich erscheinen. Hierdurch kann der Leser schnell die Lust am Lesen verlieren und sich anderen Artikeln zuwenden.
Zusammenfassend lässt sich sagen, dass eine gute Lesbarkeit von Artikeln durch ein durchdachtes Corporate Design und eine gut strukturierte Textgestaltung erreicht werden kann. Eine Bleiwüste hingegen kann dem Leser schnell den Spaß am Lesen nehmen. Daher ist es wichtig, bei der Erstellung von Artikeln auf eine gute Lesbarkeit zu achten, um die Leser an Ihre Marke zu binden und eine hohe Aufmerksamkeit zu erzielen.
Studien zu Content Erstellung und Bleiwüsten

Eine Studie von Nielsen Norman Group untersuchte die Lesbarkeit von Webtexten und kam zu dem Ergebnis, dass kurze Absätze und Zwischenüberschriften die Lesbarkeit verbessern und dazu beitragen, dass der Leser den Text besser versteht.
Eine weitere Studie von Microsoft Research hat gezeigt, dass Leser dazu neigen, lange Absätze zu überspringen, und dass Texte mit kurzen Absätzen und vielen Zwischenüberschriften schneller und genauer gelesen werden.
Eine Untersuchung von Annenberg School for Communication der University of Pennsylvania ergab, dass Texte mit hohem Informationsgehalt, die durch Zwischenüberschriften und Absätze strukturiert sind, besser verstanden werden als Texte, die keine Struktur aufweisen.
In Bezug auf Bleiwüsten gibt es ebenfalls Studien. Eine Studie von Pöchhacker & El-Dakhs hat gezeigt, dass Leserinnen und Leser lange Textpassagen ohne Absätze und Zwischenüberschriften als anstrengend empfinden und dazu neigen, den Text abzubrechen.
Zusammenfassend lässt sich sagen, dass die meisten Studien zeigen, dass eine gut strukturierte Textgestaltung, die kurze Absätze und Zwischenüberschriften verwendet, die Lesbarkeit von Texten erhöht. Bleiwüsten hingegen erschweren die Lesbarkeit und können dazu führen, dass Leser den Text abbrechen oder nicht vollständig erfassen.
Interessante Links zum Thema
Hier möchten wir euch noch ein paar interessante Links zum Thema Erotik Content Erstellung und Bleiwüsten.
Bleiwüsten Wikipedia
Ein umfassender Leitfaden zur Contenterstellung